7천원 짜리가 어디 있지?

복잡하네. 헷갈려.

가격을 보기가 힘들어.

끝까지 찾아 봐야 알 수 있군.

가격 순으로 분류해 묶어주니, 찾기 쉽고 빨라 좋군.

기억은 나비같다.

다른 것에 주의를 빼앗기면

모두 날아가 버린다.

사용자의 주의와 기억은 너무 쉽게 날아가 버린다.
미술 기초를 알면 스스로 디자인을 할 수 있는 힘이 생겨요.
http://www.facebook.com/appartiste

의식이 한 부분을 집중해서 보는 동안 무의식은 전체를 본다. 마치 한 명이 사냥감을 보는데 집중하는 동안 다른 한 명이 숨은 적이 없나 주변 환경을 살피는 2인 1조 사냥팀 같다. 이 둘은 환상의 호흡을 자랑한다.

의식이 "H" 를 보면 무의식은 "I" 를 보고, "I" 를 보면 "H" 를 본다.
여백도 그림이다. 여백 모양의 중요성을 보여주는 루빈의 항아리라는 그림이다.

가운데 부분을 보면 항아리를 그린 그림이 된다.

주변 부분을 보면 두 사람이 서로 마주보는 그림이 된다.

어느 부분을 중점으로 보느냐에 따라 그림의 주제가 바뀐다. 의식이 그림의 주제를 보는 동안 무의식은 여백의 모양을 느낀다. 여백의 모양이 디자인 느낌에 많은 영향을 끼친다.
긴 글 대신 그림 하나로 다양한 의미를 전하려면, 딱 보면 알 수 있는 모습을 그려야 한다. 모두가 알 수 있고, 설명이 필요없고, 특징이 확실히 보이는 그림을 사용한다.

가장 멋진 자물쇠를 그리는 것이 목적이 아니라면 말이다.
페이지 좋아요 좋아요.
http://www.facebook.com/appartiste
자물쇠 그림이 가진 의미는 보호이다.
잠긴 자물쇠가 이렇게 말하는 듯하다. "소중한 사진을 실수로 손을 대 망칠 수 있으니 레이어를 잠궈서 잘 보호해 줄게요."

열린 자물쇠가 이렇게 말하는 듯하다. "사진에 손을 대고 싶어요? 얼굴이 크게 나왔데요? 레이어 잠금을 풀었으니 맘껏 손대세요."

그림 하나로 이렇게 많은 말을 전할 수 있다.
이 선의 생김새와 색상을 보니 왠지 이런 단어가 떠오르네.

왠지 활활 타오르는 불 같아. 그래서인지, 정열이라는 단어가 떠올라.

왠지 출렁이는 물결 같아. 평온이라는 단어가 떠올라.

왠지 파릇파릇한 나무잎 같아. 싱그러움이라는 단어가 떠올라.
사람은 풍부한 경험을 바탕으로 그림 속에 숨은 많은 의미를 금방 떠올릴 수 있다. 사용자와 재미있는 숨은 의미 찾기 놀이를 해보자.
사람은 학습 능력이 뛰어나다.

추리 능력도 뛰어나다. 사람은 학습하고 추리하기를 즐긴다.

뻔한 설명이 많은 디자인을 지루해 한다. 추리를 즐길 수 있는 단서가 많은 디자인을 재미있어 한다.
추석 피난처 개발자를 위한 디자인 법칙
http://www.facebook.com/appartiste
보라색들은 마법을 부리는 신비한 아이들.

신비한 느낌, 도도한 느낌을 주고 싶을 땐 보라색.
개발자를 위한 디자인 법칙을 쓰고 있습니다. 페이지 좋아요를 해 주시면 좋아요.
http://www.facebook.com/appartiste
하늘색, 밝은 파란색들은 시원한 바람을 맞으며 상쾌하게 멍 때리는 아이들.

호탕한 느낌, 청춘의 느낌, 시원한 느낌, 맑은 느낌, 정직한 느낌, 여유로운 느낌을 주고 싶을 땐 하늘색과 밝은 파란색.
개발자를 위한 디자인 법칙을 쓰고 있습니다. 페이지 좋아요를 해 주시면 좋아요.
http://www.facebook.com/appartiste
녹색들은 에헤라디야 좋은게 좋다라는 긍정의 아이콘들.

평온한 느낌, 긍정의 느낌을 주고 싶은 곳에 녹색들을 사용한다.
이 색상의 느낌이 절대적이라는 것은 아니다. 이렇게 느낄 수도 있구나라고 생각해 주길 바란다.
페이지 좋아요 해주시니 좋아요 ^^
http://www.facebook.com/appartiste
노란색, 오렌지색, 핑크색들은 유쾌하고 재미있는 아이들.

그래서 즐거운 느낌을 주고 싶은 곳에 노란색, 오렌지색, 핑크색들을 사용한다.
이 색상의 느낌이 절대적이라는 것은 아니다. 이렇게 느낄 수도 있구나라고 생각해 주길 바란다.
페이지 좋아요 해주시니 좋아요 ^^
http://www.facebook.com/appartiste
빨간색들은 주목 받는 아이들.

그래서 주목을 끌어야 하는 곳에 빨간색들을 사용한다.
이 색상의 느낌이 절대적이라는 것은 아니다. 이렇게 느낄 수도 있구나라고 생각해 주길 바란다.
페이지 좋아요 해주시니 좋아요 ^^
http://www.facebook.com/appartiste
정말요?

앗!! 오지랖이 넓어서 죄송합니다.

흐흐흐 뭘요~ 저야 말로 도움이 되서 기쁘네요.

말로는 전하기 힘든 감정과 진심이 몸짓과 표정으로 드러난다.
글로는 전하기 힘든 감성과 직관이 그림과 색상으로 드러난다.
그림과 색상은 감성을 전하는 몸짓과 표정이다.

어려운 디자인 이론 때문에 괴로워하는 개발자를 위해 최대한 쉽게 디자인 법칙을 설명하려 노력하고 있습니다.
페이지 좋아요 해 주시면 좋아요.
http://www.facebook.com/appartiste
편하게 직관으로 셀 수 있는 개수는 1~5 개. 뭐! 절대라는 건 아니지만, 익숙하니까.

어중간하게 가로로 7~9 개씩 정보를 나열하는 것보다,

3~5 개씩 나열하는 편이 정보의 개수를 한 눈에 느낄 수 있어, 훨씬 직관적이다.


사람에 따라, 문화에 따라, 취향에 따라 다르게 생각할 수 있다.
개발자를 위한 디자인 법칙을 쓰고 있습니다. 페이지 좋아요를 해 주시면 좋아요.
http://www.facebook.com/appartiste
"100장의 자료 중 72장을 읽었고, 28장이 남았고, 지금은 73장을 보고 있습니다."
아!! 뭐라는 거야~ 모르겠어.

오! 느껴져. 명쾌하군.

말하지 말아요. 보여 주세요.
개발자를 위한 디자인 법칙을 쓰고 있습니다. 페이지 좋아요를 해 주시면 좋아요.
http://www.facebook.com/appartiste
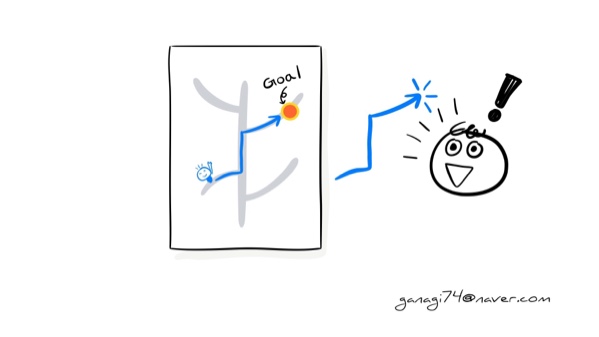
음.. 그러니까... 왼쪽... 직진... 아! 복잡해... 못 찾아 갈 것 같아요.

아하! 한 눈에 보이네! 금방 찾아 갈께요.

글 설명보다 그림 설명이 더 명료하다.
개발자를 위한 디자인 법칙을 쓰고 있습니다. 페이지 좋아요를 해 주시면 좋아요.
http://www.facebook.com/appartiste